HTTP
HyperText Transfer Protocol
모든 것이 HTTP
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간 데이터를 주고 받을 떄도 대부분 HTTP 사용
HTTP 특징
클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
스테이스리스(Stateless)
- 서버가 클라이언트의 상태를 보존X
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
스테이트풀(Stateful)
- 서버가 사용자의 상태정보(client or server)를 기억하고 있다가 활용
- 장점: 서버에서 클라이언트 세션을 유지할 필요가 없을 때 서버 리소스를 절약
- 단점: 중간에 서버가 장애가나면??
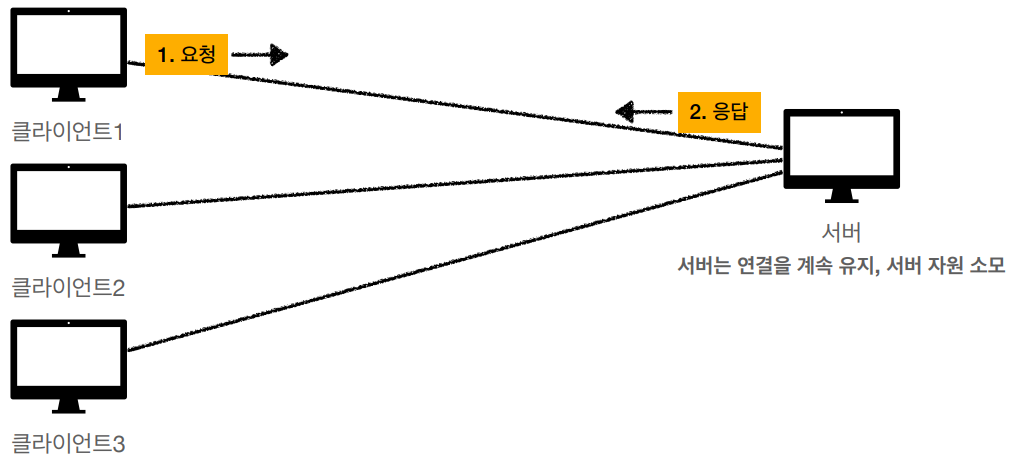
비 연결성(connectionless)
연결을 유지하는 모델
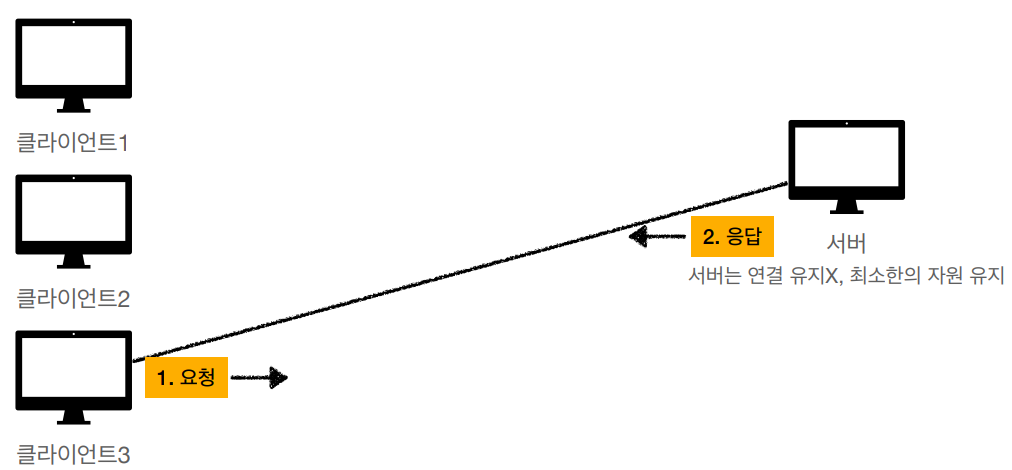
연결을 유지하지 않는 모델
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 서버 자원을 매우 효율적으로 사용할 수 있음
한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트 ,css, 추가 이미지 등등 수 많은 자원이 함께 다운로드
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
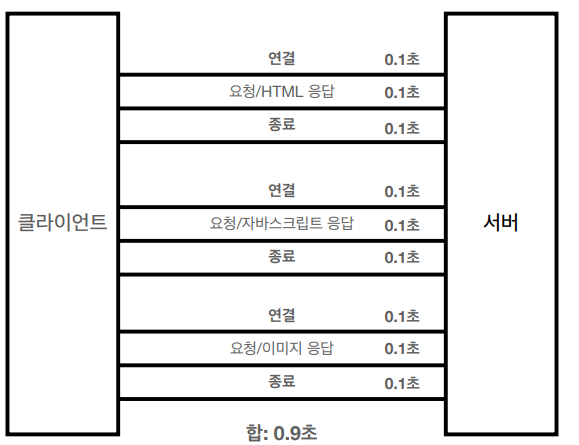
HTTP 초기 - 연결, 종료 낭비
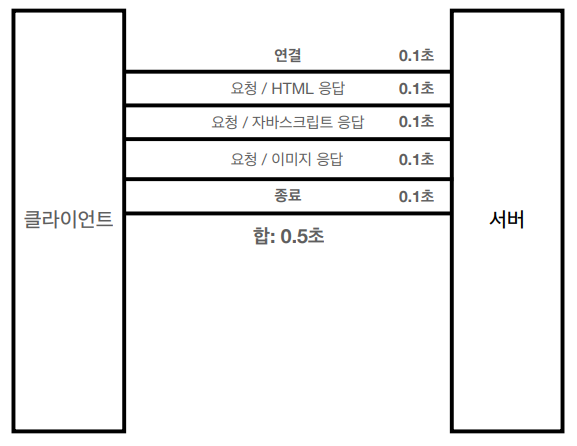
HTTP 지속 연결(Persistent Connections)
- 얼마간 연결을 열어놓고 여러 요청에 재사용함(일정 시간뒤에 종료)
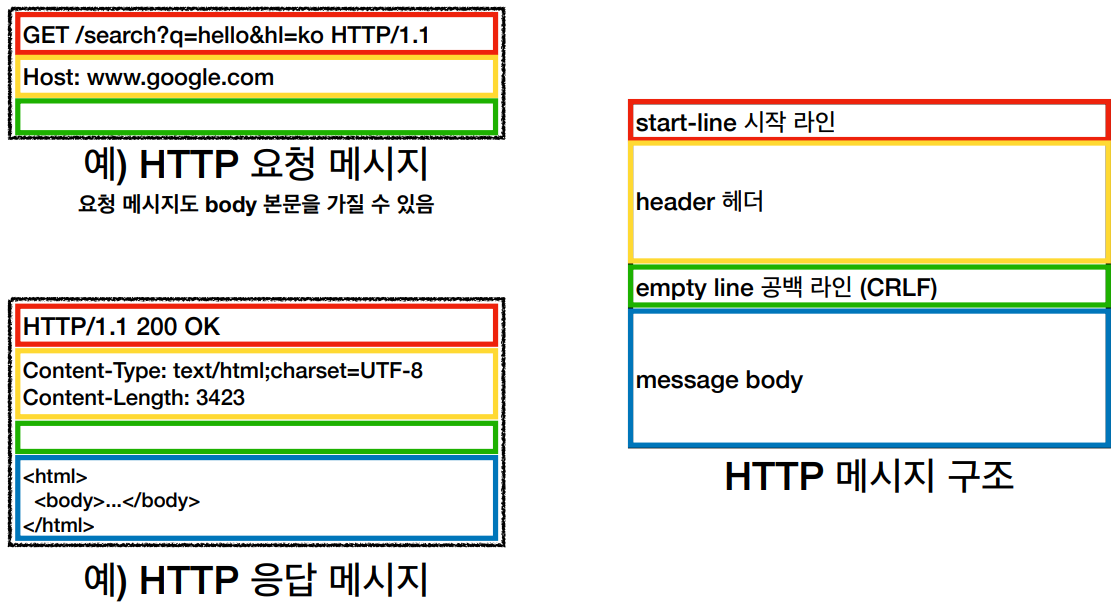
HTTP 메시지
HTTP 메시지 구조
요청 메시지 - 시작 라인(start-line)
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
- HTTP 메서드 (GET: 조회)
- 요청대상 (/search?q=hello&hl=ko)
- HTTP Version (1.1)
요청 메시지 - HTTP 메서드
- 종류: GET, POST, PUT, DELETE…
- 서버가 수행해야 할 동작 지정
- GET: 리소스 조회
- POST: 요청 내역 처리
요청 메시지 - 요청 대상
- absolute-path[?query] (절대경로[?쿼리])
- 절대경로= “/” 로 시작하는 경로(다른 유형의 경로지정 방법도 있다.)
요청 메시지 - HTTP 버전
- HTTP Version
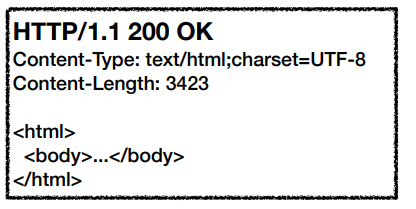
응답 메시지 - 시작 라인(start-line)
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- HTTP 버전
- HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
HTTP 헤더
- header-field(field-name): filed-value
- field-name은 대소문자 구분 없음
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트 정보, 서버 애플리케이션 정보, 캐시 관리 정보…
- 표준 헤더가 많음
- 필요시 임의의 헤더 추가 가능
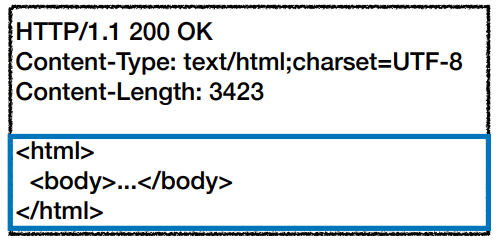
HTTP 메시지 바디
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
참고: Http Web
*틀린 부분이 있으면 언제든지 말씀해 주시면 공부해서 수정하겠습니다.